| Jsoup 添加一个元素 | 您所在的位置:网站首页 › jsoup select 多层 › Jsoup 添加一个元素 |
Jsoup 添加一个元素
|
Jsoup 添加一个元素
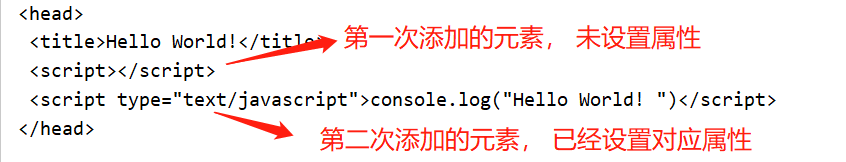
官方文档说明:https://jsoup.org/apidocs/org/jsoup/nodes/Element.html 首先, 使用 Jsoup 解析一个html文档: // 使用 Jsoup 解析得到文档对象 Document document = Jsoup.parse("\n" + "\n" + " \n" + " Hello World!\n" + " \n" + " \n" + " This is div1\n" + " \n" + "");使用 appendElement(String tagName) 方法, 将会将这个标签添加到当前选择元素的最后面, 也可以在添加这个标签的同时设置标签的属性。 // 选取第一个标签名为 “head” 的元素 Element element = document.selectFirst("head"); // 添加一个 标签到 标签的最后面 element.appendElement("script"); /* 添加一个 的标签, 同时设置对应的属性, type="text/javascript", 标签内的内容为 “console.log("Hello World!")” */ element..appendElement("script") .attr("type", "text/javascript") .text("console.log(\"Hello World!\")");选择“head”标签, 查看标签内的内容: // 获取文档对象内的所有标签 Elements elements = document.getAllElements(); // 选择 head 标签, 输出对应内容 System.out.println(elements.select("head").toString());结果如下: appendTo(Element parent) 将自身添加到父节点标签之后作为它的子标签 // 创建一个标签 Element element = new Element("script"); // 设置对应属性 element.attr("type", "text/javascript").text("console.log(\"Better !!\")"); // 将自身添加到第一个“head”标签之后作为它的子标签 element.appendTo(document.selectFirst("head"));append(String html)直接添加 HTML 内容作为自己的子标签 // 直接添加 HTML 内容到第一个 “head” 标签内作为子标签 document.selectFirst("head").append("" + "console.log(\"append Better !!\")\n"); |
【本文地址】
公司简介
联系我们
 同样的, appendChild(Node dhild) 添加一个元素作为自己的子标签
同样的, appendChild(Node dhild) 添加一个元素作为自己的子标签